
Paso 1. Identificación en Google (loguearse)
Picasa Web, o álbumes web de Picasa, es un servicio de Google, y al igual que con Blogger, Gmail, o Google Docs, hemos de identificarnos ante Picasa Web con nuestro nombre de usuario (lo que tengamos antes de la arroba @) y nuestra contraseña (secreta, pero no olvidada).
Paso 2. Crear un álbum, y subir imágenes al mismo (hasta 1Gb?)
Arriba a la izquierda pincha “fotos”. Si no lo ves pulsa “mas” y a continuación selecciona picasaweb.
Sube unas cuantas fotos o imágenes -tuyas o que hayas descargado de Internet- asignándole un nombre al álbum. Por ejemplo El aula de infantil. Una vez que las tengas subidas las puedes ver, descargar o enlazar cuando quieras.
Cada foto, cuando la abres, tiene una URL que puedes copiar y llevar a tu blog.
Paso 4. Compartir un pase de diapositivas del álbum.Si nos decidimos por compartir un pase de diapositivas, al pulsar la opción
 nos aparecen tres opciones:
nos aparecen tres opciones:- Enlazar el álbum (nos proporciona el enlace para copiar detrás de un texto o de una imagen)
Otra posibilidad para enlazarlo, es copiar la URL que aparece cuando pulsamos la opción (arriba a la izquierda) de Presentación de diapositivas.
- Insertar el álbum en el blog, o como lo llama Picasa: Copiar el HTML para incrustarlo en el sitio web. Pulsamos en el código / botón derecho del ratón / seleccionar todo / botón derecho del ratón / Copiar

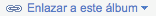
- Incrustar un pase de diapositivas automático. Un poco más abajo de la opción anterior leemos:

 De nuevo, pulsamos en el código / botón derecho del ratón / seleccionar todo / botón derecho del ratón / Copiar.
De nuevo, pulsamos en el código / botón derecho del ratón / seleccionar todo / botón derecho del ratón / Copiar.Paso 5. Pegar el código en la pestaña de Edición de HTML del editor de entradas de Blogger.

El resultado, es el que se muestra más abajo.



