- Desde imágenes guardadas en nuestro disco duro, pen drive, CD, DVD...
- Desde imágenes que encontremos en la Red.
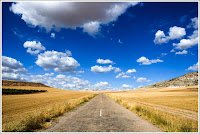
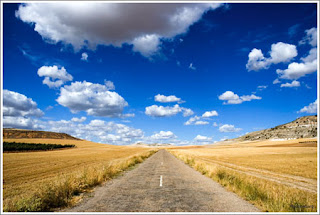
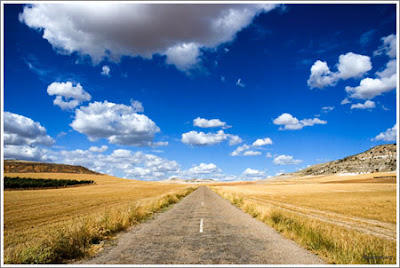
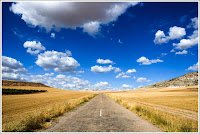
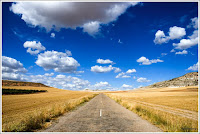
Antes de nada vamos a ver una imagen insertada en el blog en distintos formatos:
- Tamaño de la imagen: pequeño, mediano y grande.



- Alineación a la izquierda, centrada y derecha.
 Esta imagen está alineada a la izquierda, y puedo escribir a la derecha de la misma.
Esta imagen está alineada a la izquierda, y puedo escribir a la derecha de la misma.Esta imagen está centrada y no podemos escribir alrededor de la misma:

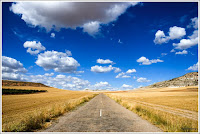
Esta imagen está alineada a la derecha, y podemos escribir
 a la izquierda de la misma.
a la izquierda de la misma.Es una buena opción estética alternar imágenes a la izquierda y a la derecha.
PASO A PASO: Todos pasos los vamos a dar en el modo Redactar
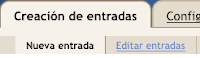
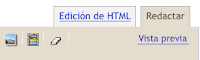
 paso 1: Desde la pestaña de Blogger, Creación de entradas, elegimos el modo Redactar. En este modo de edición, disponemos de un icono que nos sirve para subir imágenes....
paso 1: Desde la pestaña de Blogger, Creación de entradas, elegimos el modo Redactar. En este modo de edición, disponemos de un icono que nos sirve para subir imágenes....

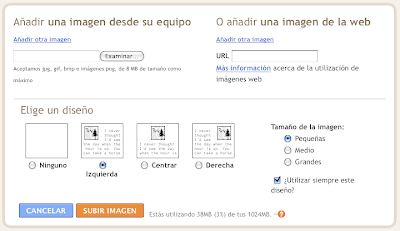
paso 2: Vamos a subir nuestra imagen, y tenemos dos modos de elegir la imagen a subir: desde nuestro equipo (disco duro, CD/DVD, pendrive...) o una imagen de la web.
 Una opción interesante es subir hasta cinco imágenes a la vez desde nuestro equipo.
Una opción interesante es subir hasta cinco imágenes a la vez desde nuestro equipo.Para cada una de ellas exploramos nuestro equipo y elegimos el modo de Añadir una imagen
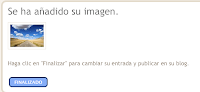
 desde nuestro equipo. Si pulsamos la opción Examinar, nos muestra el explorador de nuestro equipo. Moviéndonos por carpetas, elijo la imagen a insertar. Una vez pulsemos el botón Abrir, Blogger redimensionará la imagen hasta adaptarla al tamaño y alineación que hayamos decidido. Tras finalizar, blogger nos mostrará el siguiente mensaje Finalizado. Pulsamos este botón y la imagen aparece al comienzo de nuestra entrada.
desde nuestro equipo. Si pulsamos la opción Examinar, nos muestra el explorador de nuestro equipo. Moviéndonos por carpetas, elijo la imagen a insertar. Una vez pulsemos el botón Abrir, Blogger redimensionará la imagen hasta adaptarla al tamaño y alineación que hayamos decidido. Tras finalizar, blogger nos mostrará el siguiente mensaje Finalizado. Pulsamos este botón y la imagen aparece al comienzo de nuestra entrada.paso 3: Colocar la imagen en la posición que deseamos dentro de nuestra entrada. El método más sencillo es usar el botón derecho del ratón / Cortar / .....situarnos en la posición deseada de la entrada y hacer clic en ella..... / botón derecho del ratón / Pegar.
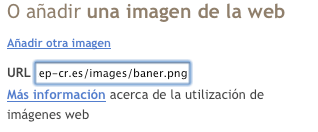
Opción de insertar una imagen de la Web:
IMPORTANTE: NO INSERTAR IMÁGENES QUE TENGAN DERECHOS DE AUTOR.
Cuando estemos en la Red -sea el formato que sea-, y veamos una imagen que nos guste, podemos insertarla en enuestro blog. Para ello, nos situamos en la imagen que nos gusta, y pulsamos:
 Botón derecho del ratón
Botón derecho del ratón - Elegimos la opción Copiar la ruta de la imagen
- A continuación pegamos (CTRL+v, o botón derecho / Pegar) esta ruta en el menú de inserción de imágenes.

- Elegimos tamaño y alineación
- Pulsamos Subir imagen.
- Para situar esta imagen en nuestra entrada, repetimos el paso 3.
SEXTA SESIÓN
